
Bootstrap 3 - Основные элементы для создания сетки. На этом уроке мы рассмотрим основные элементы Bootstrap (контейнеры; ряды; блоки, состоящие из колонок Bootstrap) необходимые для создания сетки веб- страниц сайта. Этот процесс является одним из основных этапов создания сайта, именно с разработки сетки мы начинаем строить интерфейс веб- страницы после его проектирования. Основными элементами платформы Twitter Bootstrap 3 для создания сетки сайта являются: Контейнеры (элементы div с классом . На платформе Twitter Bootstrap контейнеры бывают 2 видов: Фиксированный контейнер (элемент div с классом . Он имеет строго определённую ширину для определённого типа устройств.
Всего в Bootstrap 3 определено 4 типа устройств: xs (смартфоны - ширина контейнера равна ширине рабочей области окна браузера), sm (планшеты - 7. Стихи Пушкина Школьная Программа. Позиционируется фиксированный контейнер в горизонтальном направлении по центру, это достигается за счёт CSS свойства .
В этом уроке речь идёт о формах: какими бывают формы в Bootstrap, как. Позиционирование элементов. При использовании Bootstrap очень удобно позиционировать. Строка в Bootstrap может иметь до 12 столбцов.

Он имеет ширину, равную ширину рабочей области окна браузера. Сетку сайта, которую проектируют на основе жидкого . Кроме этого, он задаёт внутренние положительные отступы от своей левой и правой границы до содержимого, которое будет в него помещено. Значение отступов устанавливается равным 1. CSS свойств . Другого предназначения ряды не имеют, следовательно, их не следует размещать в тех местах, где Вам кажется, что они должны быть. Этот момент при размещении рядов необходимо запомнить, потому что большинство веб- разработчиков, которые создают интерфейс сайта на основе платформы Bootstrap, сталкиваются именно с проблемами правильного размещения рядов. А теперь рассмотрим, в каких элементах сетки можно размещать ряды.
Ряды можно размещать в контейнере и в блоках div, состоящих из колонок Bootstrap. Почему именно так?
Это всё связано с тем, что блоки div, состоящие из колонок Bootstrap, имеют положительные внутренние отступы. И если их не компенсировать там, где нужно, то у Вас получится неправильный макет, т.
Оба блока (right и left) желательно записывать в одну строку, иначе из-за символа переноса строки правый блок будет чуть-чуть . В Bootstrap используются некоторые элементы HTML и свойства CSS, которые требуют. Размещение всех пунктов списка в одну линию при помощи display: . Все структурные элементы HTML можно условно разделить на. Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div. Написать код в одну строчку. PHP · mySQL · Защита сайта · Продвижение сайта · Drupal · Twitter Bootstrap · Laravel .

А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния .
Чтобы этого не допустить следует использовать ряды. Ряды - это блоки div, которые имеют отрицательные внешние отступы слева и справа равные 1. Следовательно, если ряд расположить в некотором блоке, то он выйдет за допустимые пределы этого блока слева и справа на 1. В итоге, ряд, размещенный в контейнере или блоке div, состоящем из колонок Bootstrap, будет компенсировать положительные внутренние отступы этих элементов Bootstrap слева и справа(padding- left: 1. При этом любую ячейку в данной сетке можно разбить ещё на ячейки. Поясним данный момент на небольшом примере более подробно. Этапы создания ячеек сетки: На первом этапе создаём контейнер.
В этом момент сетка состоит из одной ячейки; На втором этапе разбиваем эту ячейку на необходимое количество ячеек (например: шапка, левый блок, правый блок, основной контент и подвал страницы); На третьем этапе, например, мы можем дополнительно разбить ячейку . Подобным образом при необходимости мы можем разбить любую ячейку сетки.
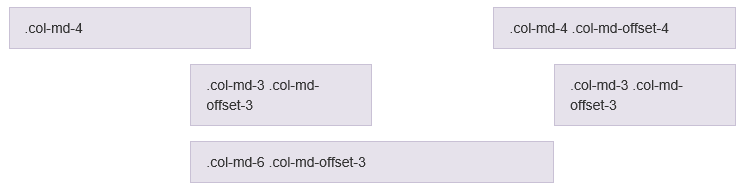
Кроме этого необходимо помнить, что разбивая ячейку на несколько ячеек, их необходимо поместить в ряд (блок div с классом . Это требования является обязательным, т. Если это требование не выполнить, то у Вас нарушится структура сетки. Также при размещении блоков div, состоящих из колонок Bootstrap, в ряд необходимо знать то, что в одну строку ряда помещается ровно 1.
Bootstrap. Но тут есть один очень важный момент, который связан с тем, что эти блоки не всегда переносятся на следующую строку ряда. Это связано с тем , что блоки div, состоящие из колонок Bootstrap являются плавающими (свойство CSS . В нашем макете . И чтобы исправить эту сетку, на платформе Twitter Bootstrap 3 имеется специальный класс . Далее блок div с классом . Платформа Twitter Bootstrap 3 определяет тип текущего устройства на основании ширины окна браузера. Например: если у Вас текущая ширина окна браузера равна 1.
Ноутбук); $ - количество колонок Bootstrap, из которых будет состоять блок для указанного типа устройства. Значение $может принимать значение от 1 до 1. Например: Блок < div class=. Bootstrap, т. е. 3.
Bootstrap, т. е. 2. Bootstrap, т. е. 1. Создадим сетку для веб- страницы на платформе Bootstrap, состоящую из шапки сайта, левого блока, основного блока и подвала сайта.
Статьи
- Программа Раскладки Труб Теплого Пола
- Чертеж Тяги В Компасе
- Тест С С Бубнов Ценностные Ориентации
- Тэм 104 Инструкция По Монтажу
- Шаблон Грамоты С Текстом Настоящая Подруга
- Реферат Дар Мавзуи Истиклолият
- Dvb-T2 Universal Control Пульт Инструкция
- Программа Для Рисования Схем Отопления
- Security Alarm System Wireless Gsm Alarm Инструкция На Русском
- Беспроводной Набор A4tech 9300F Драйвера
- Гаврилин Зарисовки Ноты
- Глюкозы Невеста Песню
- Панасюк А. Ю. Формирование Имиджа.